ワードプレスで記事を書いていて、ふと比較表を作成したい場面に遭遇しました。
そういえば、ワードプレスでテーブルってどこから作るんだっけ?っと思ったので、自分へのメモも兼ねて調べたことを書いていきたいと思います。
そういえば、ワードプレスでテーブルってどこから作るんだっけ?っと思ったので、自分へのメモも兼ねて調べたことを書いていきたいと思います。
目次
表を作れるプラグイン「TinyMCE Advanced」
検索をするとすぐに見つける事ができました。
どうやら表を作ることに特化したプラグインではなく、ワードプレスで文章を作成する際のビジュアルエディターの機能を拡張するプラグインのようです。
TinyMCE Advancedの使い方
1プラグインをインストール、有効化

ワードプレスでプラグインを使う際にはいつもこの作業が必要です。
今更ですが一応。
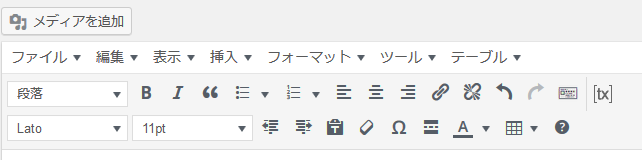
2エディタを開いて、テーブルのマークをクリック

ビジュアルエディタのタブの項目がめちゃくちゃ増えています。その中からテーブルのマークをクリックしましょう。
3作りたい表の行、列を指定して完成

はい、これだけで簡単にレスポンシブ対応したテーブルの完成です。
めっちゃ簡単です。
まとめ
TinyMCE Advancedは表を作るというよりは、その他の色々な機能を選択できるのがメリットだと思います。
すでに有料のワードプレステーマを導入している方は、ビジュアルエディタ部分もすでに充実していると思うのでTinyMCE Advancedを使う必要はないと思います。
いずれにしても、ビジュアルエディタの表マークをクリックできる状態にできれば、ワードプレスでは簡単にテーブルを作れます。
私が使っているワードプレステーマ
実は今回の件、私が普段使っているワードプレステーマ「THE THOR(ザ・トール)」」にはすでにこのプラグイン以上の機能が備わっていたのですが、会社で使用している「LionMedia」にはこの機能が付いていませんでした。
「THE THOR(ザ・トール)」のビジュアルエディタはTinyMCE Advancedより充実しているという点で、やっぱり有料テーマは凄いなぁーっと改めて思うきっかけとなりました。